大家好,这一节给大家分享的是Android中几种图像特效处理的小技巧,比如圆角,倒影,还有就是图片缩放,Drawable转化为Bitmap,Bitmap转化为Drawable等等.
废话少说了,直接讲解今天的实例,本例主要是先获取壁纸(getWallpaper()),然后对当前壁纸的一些特效处理.大家按步骤一步一步来:
第一步:新建一个Android工程命名为ImageDemo,工程结构如下:

第二步:新建一个.java文件,命名为ImageUtil.java,在里面定义一些图片处理方法,代码如下:
-
packagecom.android.tutor;
-
importandroid.graphics.Bitmap;
-
importandroid.graphics.Canvas;
-
importandroid.graphics.LinearGradient;
-
importandroid.graphics.Matrix;
-
importandroid.graphics.Paint;
-
importandroid.graphics.PixelFormat;
-
importandroid.graphics.PorterDuffXfermode;
-
importandroid.graphics.Rect;
-
importandroid.graphics.RectF;
-
importandroid.graphics.Bitmap.Config;
-
importandroid.graphics.PorterDuff.Mode;
-
importandroid.graphics.Shader.TileMode;
-
importandroid.graphics.drawable.Drawable;
-
publicclassImageUtil{
-
-
-
publicstaticBitmapzoomBitmap(Bitmapbitmap,intw,inth){
-
intwidth=bitmap.getWidth();
-
intheight=bitmap.getHeight();
-
Matrixmatrix=newMatrix();
-
floatscaleWidht=((float)w/width);
-
floatscaleHeight=((float)h/height);
-
matrix.postScale(scaleWidht,scaleHeight);
-
Bitmapnewbmp=Bitmap.createBitmap(bitmap,0,0,width,height,matrix,true);
-
returnnewbmp;
-
}
-
-
publicstaticBitmapdrawableToBitmap(Drawabledrawable){
-
intwidth=drawable.getIntrinsicWidth();
-
intheight=drawable.getIntrinsicHeight();
-
Bitmapbitmap=Bitmap.createBitmap(width,height,
-
drawable.getOpacity()!=PixelFormat.OPAQUE?Bitmap.Config.ARGB_8888
-
:Bitmap.Config.RGB_565);
-
Canvascanvas=newCanvas(bitmap);
-
drawable.setBounds(0,0,width,height);
-
drawable.draw(canvas);
-
returnbitmap;
-
-
}
-
-
-
publicstaticBitmapgetRoundedCornerBitmap(Bitmapbitmap,floatroundPx){
-
-
Bitmapoutput=Bitmap.createBitmap(bitmap.getWidth(),bitmap
-
.getHeight(),Config.ARGB_8888);
-
Canvascanvas=newCanvas(output);
-
-
finalintcolor=0xff424242;
-
finalPaintpaint=newPaint();
-
finalRectrect=newRect(0,0,bitmap.getWidth(),bitmap.getHeight());
-
finalRectFrectF=newRectF(rect);
-
-
paint.setAntiAlias(true);
-
canvas.drawARGB(0,0,0,0);
-
paint.setColor(color);
-
canvas.drawRoundRect(rectF,roundPx,roundPx,paint);
-
-
paint.setXfermode(newPorterDuffXfermode(Mode.SRC_IN));
-
canvas.drawBitmap(bitmap,rect,rect,paint);
-
-
returnoutput;
-
}
-
-
publicstaticBitmapcreateReflectionImageWithOrigin(Bitmapbitmap){
-
finalintreflectionGap=4;
-
intwidth=bitmap.getWidth();
-
intheight=bitmap.getHeight();
-
-
Matrixmatrix=newMatrix();
-
matrix.preScale(1,-1);
-
-
BitmapreflectionImage=Bitmap.createBitmap(bitmap,
-
0,height/2,width,height/2,matrix,false);
-
-
BitmapbitmapWithReflection=Bitmap.createBitmap(width,(height+height/2),Config.ARGB_8888);
-
-
Canvascanvas=newCanvas(bitmapWithReflection);
-
canvas.drawBitmap(bitmap,0,0,null);
-
PaintdeafalutPaint=newPaint();
-
canvas.drawRect(0,height,width,height+reflectionGap,
-
deafalutPaint);
-
-
canvas.drawBitmap(reflectionImage,0,height+reflectionGap,null);
-
-
Paintpaint=newPaint();
-
LinearGradientshader=newLinearGradient(0,
-
bitmap.getHeight(),0,bitmapWithReflection.getHeight()
-
+reflectionGap,0x70ffffff,0x00ffffff,TileMode.CLAMP);
-
paint.setShader(shader);
-
-
paint.setXfermode(newPorterDuffXfermode(Mode.DST_IN));
-
-
canvas.drawRect(0,height,width,bitmapWithReflection.getHeight()
-
+reflectionGap,paint);
-
-
returnbitmapWithReflection;
-
}
-
-
}
第三步:修改main.xml布局文件,主要放了两个ImageView控件,代码如下:
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
-
android:orientation="vertical"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
>
-
<ImageView
-
android:id="@+id/image01"
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:padding="10px"
-
/>
-
<ImageView
-
android:id="@+id/image02"
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:padding="10px"
-
/>
-
</LinearLayout>
第四步:修改主核心程序,ImageDemo.java,代码如下:
-
packagecom.android.tutor;
-
importandroid.app.Activity;
-
importandroid.graphics.Bitmap;
-
importandroid.graphics.drawable.Drawable;
-
importandroid.os.Bundle;
-
importandroid.widget.ImageView;
-
publicclassImagedemoextendsActivity{
-
privateImageViewmImageView01,mImageView02;
-
-
publicvoidonCreate(BundlesavedInstanceState){
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.main);
-
setupViews();
-
}
-
-
privatevoidsetupViews(){
-
mImageView01=(ImageView)findViewById(R.id.image01);
-
mImageView02=(ImageView)findViewById(R.id.image02);
-
-
-
Drawabledrawable=getWallpaper();
-
-
Bitmapbitmap=ImageUtil.drawableToBitmap(drawable);
-
-
BitmapzoomBitmap=ImageUtil.zoomBitmap(bitmap,100,100);
-
-
BitmaproundBitmap=ImageUtil.getRoundedCornerBitmap(zoomBitmap,10.0f);
-
-
BitmapreflectBitmap=ImageUtil.createReflectionImageWithOrigin(zoomBitmap);
-
-
-
-
-
-
-
mImageView01.setImageBitmap(roundBitmap);
-
mImageView02.setImageBitmap(reflectBitmap);
-
}
-
-
-
}
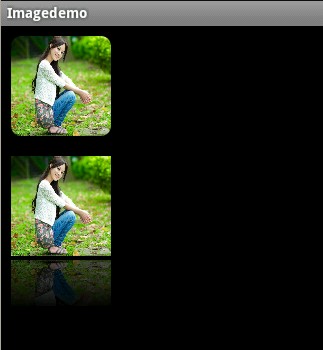
第五步:运行上述工程,查看效果如下:

OK大功告成了!!
原文地址:http://blog.csdn.net/android_tutor/article/details/5981753
分享到:



相关推荐
大家好,这一节给大家分享的是Android中几种图像特效处理的小技巧,比如圆角,倒影,还有就是图片缩放,Drawable转化为Bitmap,Bitmap转化为Drawable等等. 废话少说了,直接讲解今天的实例,本例主要是先获取壁纸...
C语言特效集锦!47
JAVA案例开发集锦!!!JAVA案例开发集锦!!!JAVA案例开发集锦!!!
android特效集锦系列合集,包含之前所有的各小部分,这不是坑。
NULL 博文链接:https://1002878825-qq-com.iteye.com/blog/1880742
包含了数字图像处理中经常用到的灰度图像,以及代码运行后的对比图
电话销售开场白技巧-集锦!精辟!.doc
另类网页特效集锦另类网页特效集锦另类网页特效集锦另类网页特效集锦
常用运放电路集锦,包括差分放大器,带高输入阻抗的快速转换放大器
js特效集锦
均值漂移论文集锦 分两个压缩卷 觉得好的话,一定要顶一下
关于网络专用术语集锦!关于一些网络技术方面的专业术语的解释!希望对你有所帮助!
2021年最新Android中高进阶面试集锦
数字图像处理实例集锦PPT学习教案.pptx
qt4.8移植(参考资料集锦!最全!)里面是我进行移植的时候所下载的所有参考资料的打包集锦,各位下载这个就不用下载其他的了。移植过程中的问题及nfs挂载可参考http://bbs.witech.com.cn/thread-14486-2-1.html 及...
另类 网页特效集锦, 能很好的 美化网页
详细介绍Python图像处理、图像识别及图像分类,Python OpenCV的使用等
包含以下特效:星、3d旋转、下拉、翻页、旋转出、棋盒棱形、垂直百叶窗、左拉、淡入、球形散开、棋盒方形、飞入、旋转擦除、柱状、斜擦除、单面翻书、球状棋盒、淡入、双线擦除、门状、水平百叶窗、溶解
和图像处理有关的聚类算法集锦,很全的,很有价值,也可用到其它领域。