看过一期“职来职往”,当时达人们给面试者出了这样一道问题:下面这张图片

是由几层构成的。当时的大屏幕是有动画效果的,立体感比较强。这个问题很简单,答案是三层,选手可能由于比较紧张,所以答案有出入。学习了div+css这一阶段的知识,不禁让我联想到了这一期节目,我们所谓的“div”这是跟这位达人的问题切合。
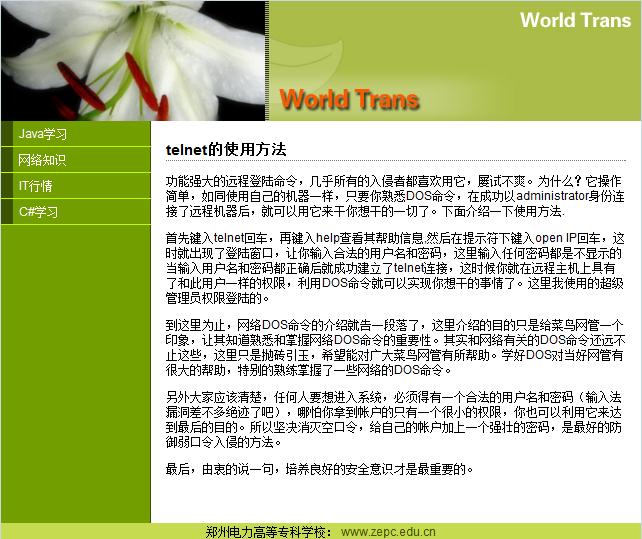
如果想熟悉div和css的布局方法,首先要对盒子模型有足够的了解,每个html元素都可以看做一个装了东西的盒子,盒子里面的内容到很自的边框之间的距离也就是填充(padding),盒子本身有的边框(border),而盒子边框外和其他盒子之间,还有边界(margin),这几个概念应该是盒子模型里面最基本最本质的概念了,大家看下面的图片可能会更清晰一些:

1号位置:margin;
2号位置:border;
3号位置:padding;
4号模型:实际填充的内容。
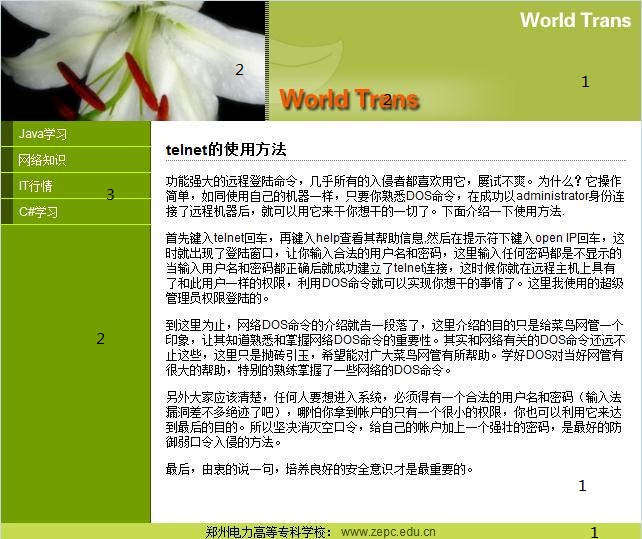
理解了盒子模型的概念之后下面就可以轻松的理解层的概念了,我们拿一个网页来说明一下:

可以看到这个网页的结构非常简单,没有纷繁绚丽的界面,正好可以拿来说说我们的层的概念。
仍旧以图来说明

上图中部分的编号对应着自己是第几层的。
我们来说说第三层:其实它下面还有一层和二层;当然这个网页做出来不一定非要一层摞二层摞三层,也可以把网页整体拆分。
我要说的网页中层的概念就这么多了,欢迎大家提出宝贵意见
分享到:



相关推荐
这里是指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将 色彩变淡或则加深),产生新的色彩,用于网页。这样的页面看起来色彩统一,有层次感。 2.用两种色彩。先选定一种色彩,然后选择它的对比色...
实现效果: jQuery网页右侧固定层显示隐藏在线qq客服代码,在网页右侧边缘显示在线客服,二维码等,这样的效果非常适合在企业网站,商城网站中使用,php中文网推荐下载!
ASP.NET三层架构的部署 ASP.NET可以使用.NET平台快速方便的部署三层架构。ASP.NET革命性的变化是在网页中也使用基于事件的处理...显示层放在ASP页面中,数据库操作和逻辑层用组件来实现,这样就很方便的实现了三层架构
网页设计在不断的学习中成长,网页设计中有很多要学的,比如:颜色搭配、风格类型...颜色的不同的亮度会对人们的视觉产生不同的影响,颜色重的会显得面积小,颜色浅的会显得面积大,这样我们的颜色会让网页产生层次感。
导致这种差别的原因,主要是因为网页中用了绝对定位的层,并且页面内容设置为居中,这样在分辨率改变时就会导致错位。因此我们可以通过判断用户的分辨率,然后让页面或排版做出相应变化。方法一:做为不同的分辨率做...
这样一来,系统分析人员、实施人员、公司管理层可先一步跟踪流程是否正确,界面元素是否达到客户需求。 工作流节点页面有网页预览效果,这也是我想追求的。于是才有了这个在网页上画工作流的制作。 这个上传的资源是...
网页的调试 之前把作过的东西放到U盘里,发生过图片显示不出来的状况,还好即使找到了解救的方法,把源文件和WEB页面放到一起这样就算路径改变的话也不会影响页面的效果。 总结:在WWW上,不论你是资产上亿的大公司,...
本文实例讲述了轻量级网页遮罩层jQuery插件用法。分享给大家供大家参考。具体如下: 使用jQuery的好处是很多人为它写一些组件,而在项目所需用到功能也都可以找到一些组件去完成。 现在又这样一个需求当用户点击一个...
低清版51M 大型门户网站是这样炼成的!(Struts 2+Spring 2+Hibernate 3).pdf(完整版) 网上有高清版350M的。可以去下 http://115.com/file/be5gwid8 请于下载后 24H 内及时删除!请抱着学习的态度下载此资料。 ...
这里是指先选定一种色彩,然后调整透明度或者饱和度,这样 的页面看起来色彩统一,有层次感。 2.用两种色彩。先选定一种色彩,然后选择它的对比色。 3.用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄...
一般来说,当局域网发生无法访问Web网页或者无法登录服务器等连通性故障时,故障的现象往往非常明显,网络管理人员一般很轻易地就能观察到这类故障现象以及定位具体的故障点,所以这类连通性故障解决起来也不是那么...
第三、色彩和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则,将不同的色彩进行组合、搭配来构成美观的页面. 第四、界面清爽:要吸引访问者长时间的停留在的网站,千万不能让用户第一眼就感觉...
的全称是硬件抽象层,这样厂商可以以封闭源代码形式提供硬件驱动模块。这一层把接口定义好了,不同的厂商可以提供不同的硬件和不同的驱动,层与层之间就隔离。正因为有这一层的抽象,一个 Android 系统可以适配好多...
网页中的层叠规律是这样的:如果两个层都没有定义 position 属性为 absolute 或者 relative 属性,哪个层的HTML代码放在后面,哪个层就显示在上面。如果指定了 position 属性,并且设置了 z-index 属性,谁的值大,...
网络爬虫是通过网页的链接地址来寻找网页,从网站某一个页面(设置为主页)开始,读取网页的内容,找到网页中的其它链接地址,然后通过这些链接地址寻找下一个网页,这样一直循环下去,直到这个网站所有的网页都...
网页中的层叠规律是这样的:如果两个层都没有定义 position 属性为 absolute 或者 relative 属性,哪个层的HTML代码放在后面,哪个层就显示在上面。如果指定了 position 属性,并且设置了 z-index 属性,谁的值大,...
然后是css,这是网页的布局样式,将网页内容按照我们想要的方式进行排版;然后是js,这是网页的动画效果,毕竟网页的灵魂还是在于js,有动画用户才能有很好的体验感;最后是资源文件,网页中用到的图片视频等,都放...
第一:XML肯定是未来的发展趋势,不论是网页设计师还是网络程序员,都应该及时学习和了解,等待只会让你失去机会; 第二:新知识肯定会有很多新概念,尝试理解和接受,您才可能提高。不要害怕和逃避,毕竟我们...
如果需要一个理由购买这本书,那么我会这样说:你可以不买这本书,但是本书的思想和技术你一定要了解,总有一天你会需要它,这一点是百分之百肯定的。与其被动地、等到迫不得已的时候再来了解和学习,为什么不现在就...
jquery hover页面滚动顶部固定层下拉导航菜单代码,在网页的开头显示在线联系,一般用于企业网站,大部分的企业网站都会有这样的一个功能,联系我们里面会放写公司地址电话等,php中文网推荐下载!