如何为gridview控件里的“删除”列添加一个确认对话框?网上众说纷纭,大致见到了三种解决方案,现归纳如下:
1、继承Web.IO里的button控件,为其实现一个IPostback的接口用于回调,具体代码之复杂,只有作者自己想体会吧……
2、在gridview的RowDataBound事件中,遍历所有子控件,若属于LinkButton类,且CommandName为“Delete”,就调用其Atributes.Add方法,添加一个onclick事件内含confirm语句,即
 lb.Attributes.Add("onclick","returnconfirm('您真的要删除此行吗?')");
lb.Attributes.Add("onclick","returnconfirm('您真的要删除此行吗?')");

这种做法效率低下而且代码十分不雅。
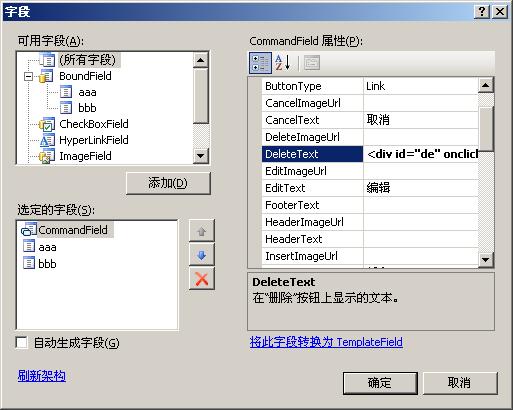
3、目前已知的最简洁的方法,如图,在删除按钮的那一列属性里面,把DeleteText属性设为
 <divid="de"onclick="JavaScript:returnconfirm('确定删除吗?')">删除</div>
<divid="de"onclick="JavaScript:returnconfirm('确定删除吗?')">删除</div>
这个太强了,赞一个。

可问题是,.net输出的html代码如下:
 <ahref="javascript:__doPostBack('ctl00$ContentPlaceHolder1$GridView1','Delete$0')"style="color:#4A3C8C;"><divid="de"onclick="JavaScript:returnconfirm('确定删除吗?')">删除</div></a>
<ahref="javascript:__doPostBack('ctl00$ContentPlaceHolder1$GridView1','Delete$0')"style="color:#4A3C8C;"><divid="de"onclick="JavaScript:returnconfirm('确定删除吗?')">删除</div></a>
为什么内层<div>的onclick事件所返回的bool值能影响到外层<a>标签的的语句是否被执行呢?
仔细想了想,以前用asp直接写的删除标签是这个样子的:
 <ahref="deleteUser.asp?id=xxx"onclick="returnconfirm('确定删除吗?')">删除</a>
<ahref="deleteUser.asp?id=xxx"onclick="returnconfirm('确定删除吗?')">删除</a>
也就是说,onclick事件接受一个bool值,其决定了click事件是否被触发。若click事件没有被触发,href内含的跳转动作就不会生效。同理,之前的那段代码中,<div>在<a>中,只有先触发<div>的click事件,<a>的跳转动作才会生效。而我们在<div>的onclick事件中若选择为其赋值false,随即取消了<div>的click事件,也同时取消了<a>的跳转。
之后,新的问题又来了。如果我们的CommandField中ButtonType是Button的话,这段代码就失效了。我想了下,可以通过将其转换为模板列的方式来解决。
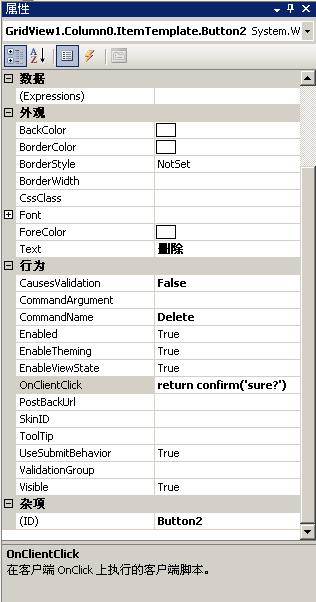
先将该字段转换成模板,然后编辑这个模板列,选中用于删除的Button,将其onClientClick属性设为
 returnconfirm('您确认删除要删除么?')
returnconfirm('您确认删除要删除么?')
即可。

二。 GridView模板列删除获取选择行
aspx:
<asp:TemplateField HeaderText="Delete" ShowHeader="False">
<ItemStyle ForeColor="Red" />
<ItemTemplate>
<asp:LinkButton ID="BtnDelete" runat="server" CausesValidation="False" CommandName="Delete"
Text="删除" CommandArgument="<%# ((GridViewRow)Container).RowIndex %>" OnClientClick="return confirm('确认要删除此行信息吗?')"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
后台可以通过int rowIndex = Convert.ToInt32(e.CommandArgument);获取行的索引值
protected void gvType_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "Select")
{
GridViewRow gvRow = (GridViewRow)(((LinkButton)e.CommandSource).Parent.Parent);
string strID = dt2.Rows[gvRow.RowIndex].Cell[0].Text.ToString();
}
}
分享到:



相关推荐
GridView动态添加模板列,有设置,和代码,是学习GridView的好东西。
利用js和showModalDialog实现aspxGridview弹出页面对话框进行查询并返回结果
GridView实现删除时弹出确认对话框
GridView控件中动态添加模板列
源码讲述如何实现gridview删除时弹出对话框的效果。
Gridview动态添加列 根据需要添加列和进行增删改操作 京华志&精华志出品 希望大家互相学习,互相进步 支持CSDN 支持微软 主要包括C# ASP.NET SQLDBA 源码 毕业设计 开题报告 答辩PPT等
为GRIDVIEW“删除”列添加确认对话框 确认对话框
主要介绍了C#中GridView动态添加列的实现方法,涉及C#中GridView的相关使用技巧,具有一定参考借鉴价值,需要的朋友可以参考下
GridView动态添加列的方法及代码, 生成动态列,,模板列没全部完成
gridview 删除 添加 更新,完整获得gridview学习资源!
ASP.NET C# 编写的GridView和DropDownList的搭配,当然你也可以使用任意你需要的控件,例如 TextBox 和 .NET 的 Validator。
在ASP.NET 2.0中操作数据:为GridView控件添加Checkboxes列(源码)
GridView 模板列的使用demo,及几种特殊用法
GRIDVIEW动态添加列及RDLC打印GRIDVIEW动态添加列及RDLC打印GRIDVIEW动态添加列及RDLC打印
使用GridView的模板列实现在线编辑的功能
在ASPxGridView中添加编辑模板
使用带单选的gridview 弹出模态对话框 传值给模态对话框
GridView模版列中动态添加事件
C# 写的一个简单的 ASP.NET 2.0 GridView 的示例,在示例1的基础上又添加了隐藏列和给ButtonField添加提示窗体的示范。
管理留言界面中GridView控件中的绑定列、超级链接列、模板列等各列设置.